Men, what a fuc*** nightmare to do this, lucky for you i will reveal you the secret to make wkhtmltopdf work on an OVH shared hosting (and also to remember myself later 😀 )
Step 1: download wkhtmltopdf binaries
For reason of compatibility i use the 32-bit version for linux, you can download it on github with this link below
Step2: upload the archive on your server
Careful, you mustn’t unzip the archive before upload it because it will break symlinks.
So for this, very simple, just connect to your hosting with fileZilla for example and put the archive in “www” folder. Logically you can put it where you want but this is how i managed it.
Once it’s upload you must connect with ssh on your server
ssh user@ftpclusterXXX.hosting.ovh.netGo to the “www” folder
cd www/And unzip the archive with this command line
tar -xvf wkhtmltox.tar.xzOnce it done you will have a whtmltox folder on your server.

Step3: Configure path to binary
Not really hard step, first go to your home directory
cd ~And edit the .bashrc file.
nano .bashrcOn the top of the file add this line.
export PATH=$PATH:~/www/wkhtmltox/bin
Modify the path if your folder name or location is different.
Once it’s done, very important thing to do is to reload your .bashrc file to make wkhtmltopdf work.
So just type this in your terminal
source ~/.bashrcTo see if it’s good, in your terminal again, type this
wkhtmltopdfIf it’s good you will see something like this

Step 4: Get binary path for your application
The binary path is important to make wkhtmltopdf work in your application.
It’s really simple to have it.
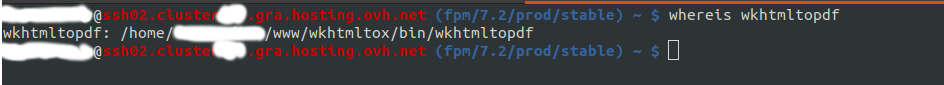
whereis wkhtmltopdfYou will get something like this

This is what you need for you configuration file in laravel, symfony, cakephp or other.
Step 5: Bonus for cakephp 3+
In config/bootstrap.php file this is how it must look like
Configure::write('CakePdf', [
'engine' => [
'className' => 'CakePdf.WkHtmlToPdf',
// Mac OS X / Linux is usually like:
'binary' => '/home/youruser/www/wkhtmltox/bin/wkhtmltopdf',
// On Windows environmnent you NEED to use the path like
// old fashioned MS-DOS Paths, otherwise you will keep getting:
// WKHTMLTOPDF didn't return any data
//'binary' => 'C:\\Progra~1\\wkhtmltopdf\\bin\\wkhtmltopdf.exe',
'options' => [
'print-media-type' => false,
'outline' => true,
'dpi' => 96,
'orientation' => 'portrait',
],
'margin' => [
'bottom' => 15,
'left' => 50,
'right' => 30,
'top' => 45
],
],
]);Ps: I just replaced the binary path for linux wich was “/usr/local/bin” in first instance.
And now your good to go !!!! Enjoy it.